对于基于Cordova的跨平台APP开发的调试,相对比较困难。有基于chrome浏览器(在线/离线)、weinre、Android Studio,以及基于Visual Studio Code的方法等。下面重点推荐基于VS Code和基于browser的方法!也对其他方法做了简要介绍,方便开发cordova的多种方法的调试。
VS Code是非常好用的一款代码编辑器,可以集成和扩展多种代码的智能辅助、运行和调试功能,Cordova也不例外。目前,基于该平台的调试是较快速、方便的方法。
在vs code扩展中找到Cordova Tools并安装,如图:

安装后,重启Vs Code
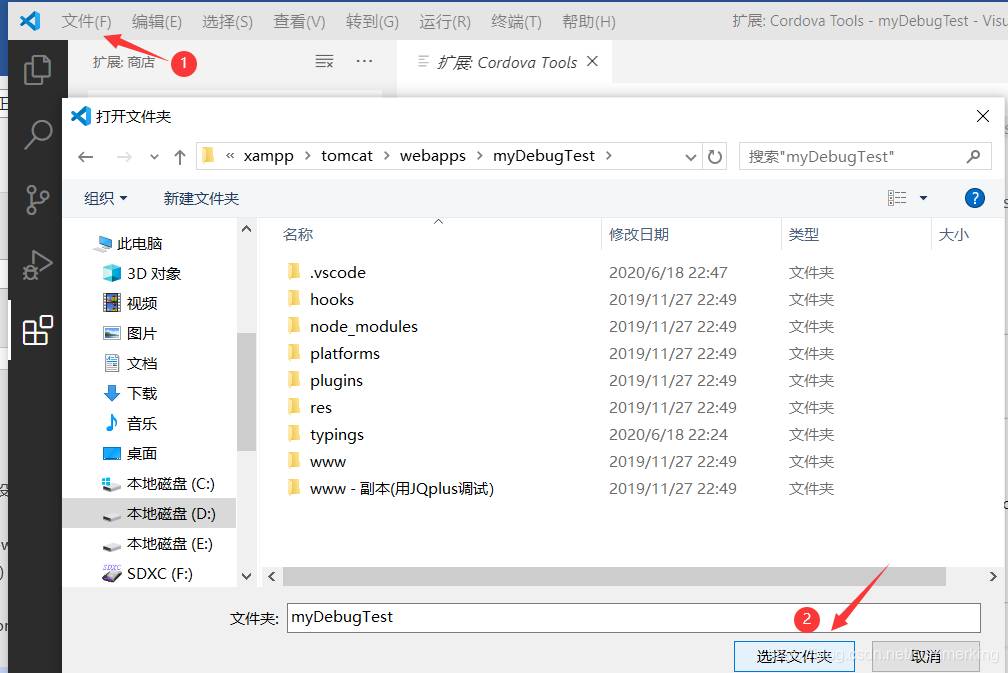
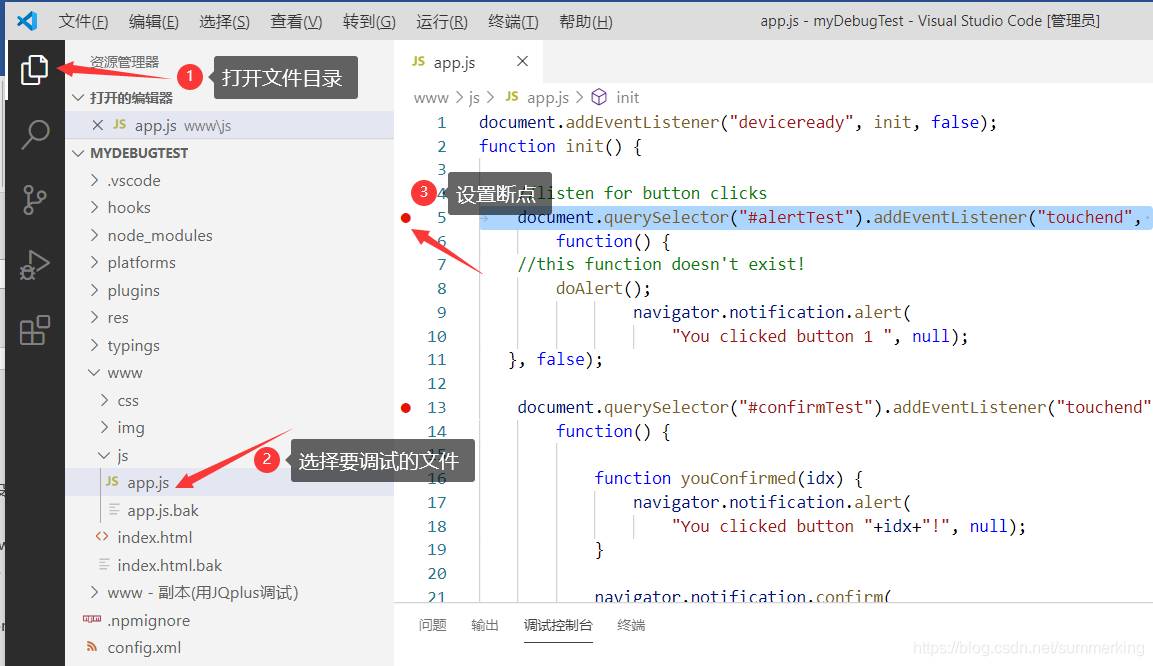
(1)打开要调试的工程目录

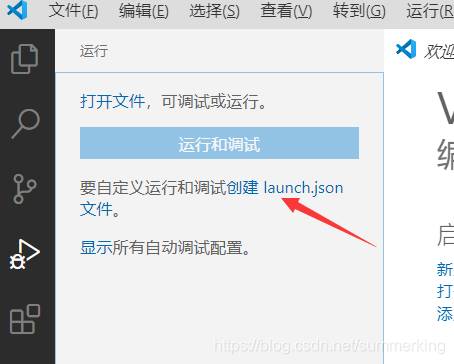
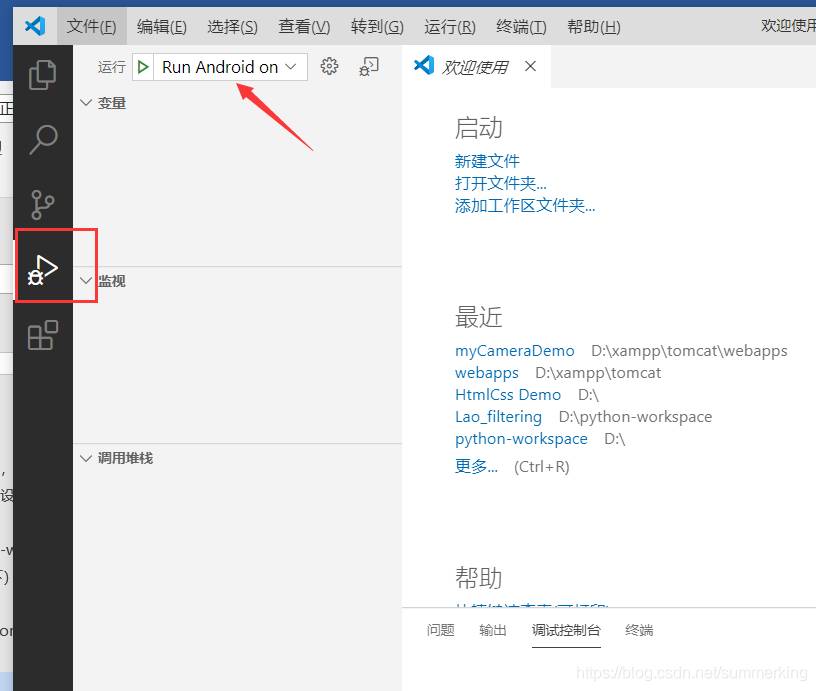
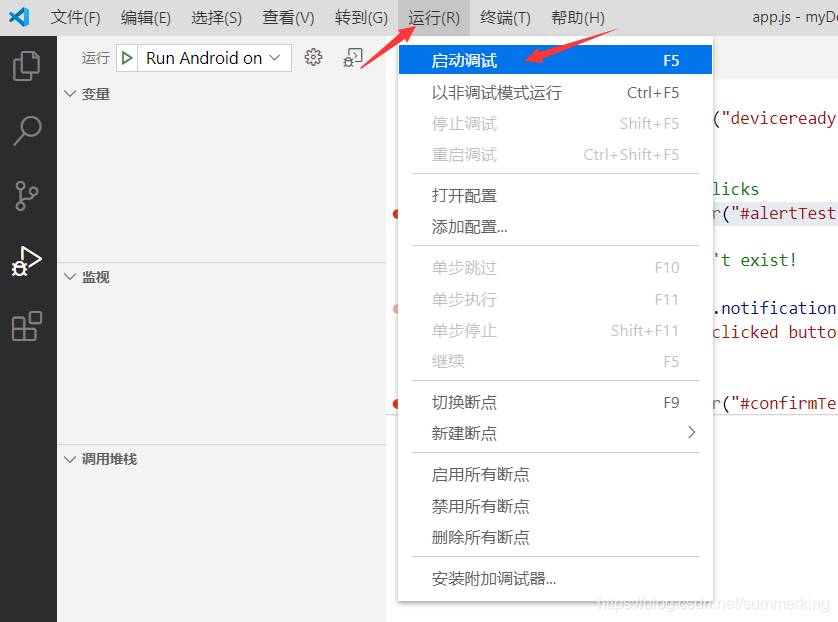
点击“运行”->“启动调试” ,或者点击左侧的调试按钮:
(2)建立或配置launch.json文件
对于没有调试过的工程,会提示需要首先建立launch.json文件。该文件保存在该cordova工程目录下的.vscode文件夹下,记录了该工程的vscode运行配置参数。
要了解相关变量和参数的详细说明,可参考:https://code.visualstudio.com/docs/editor/variables-reference
创建如下:

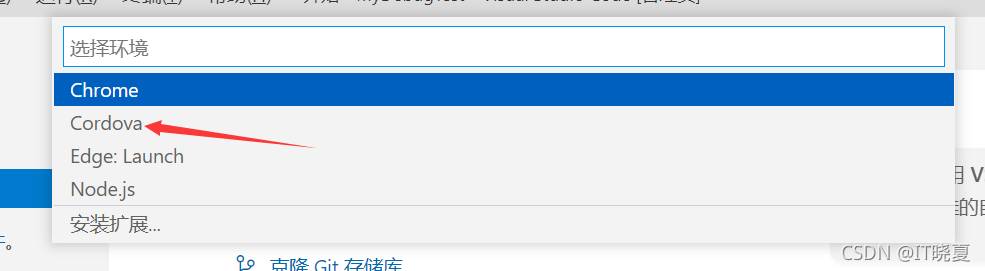
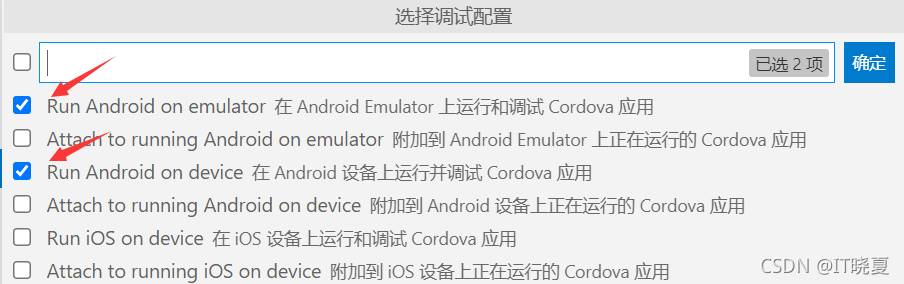
按下图完成选项配置:


确定。
创建成功后或者第二次调试同一工程,即可直接进入,不再创建该文件。
然后,即可按下图,点“调试”按钮,并选择运行位置,开始进入调试。

选择:“Run Android on device”需要用连接线正确链接手机到USB,并打开手机USB调试功能;也可以用第三方模拟器运行调试。
选择:“Run Android on emulator”演示到模拟器(需先配置并启动好模拟器)
选择:"Simulate Android in browse"会演示到浏览器
注意:
(1)设置断点
在进入调试前,先设置断点:

(2)启动调试

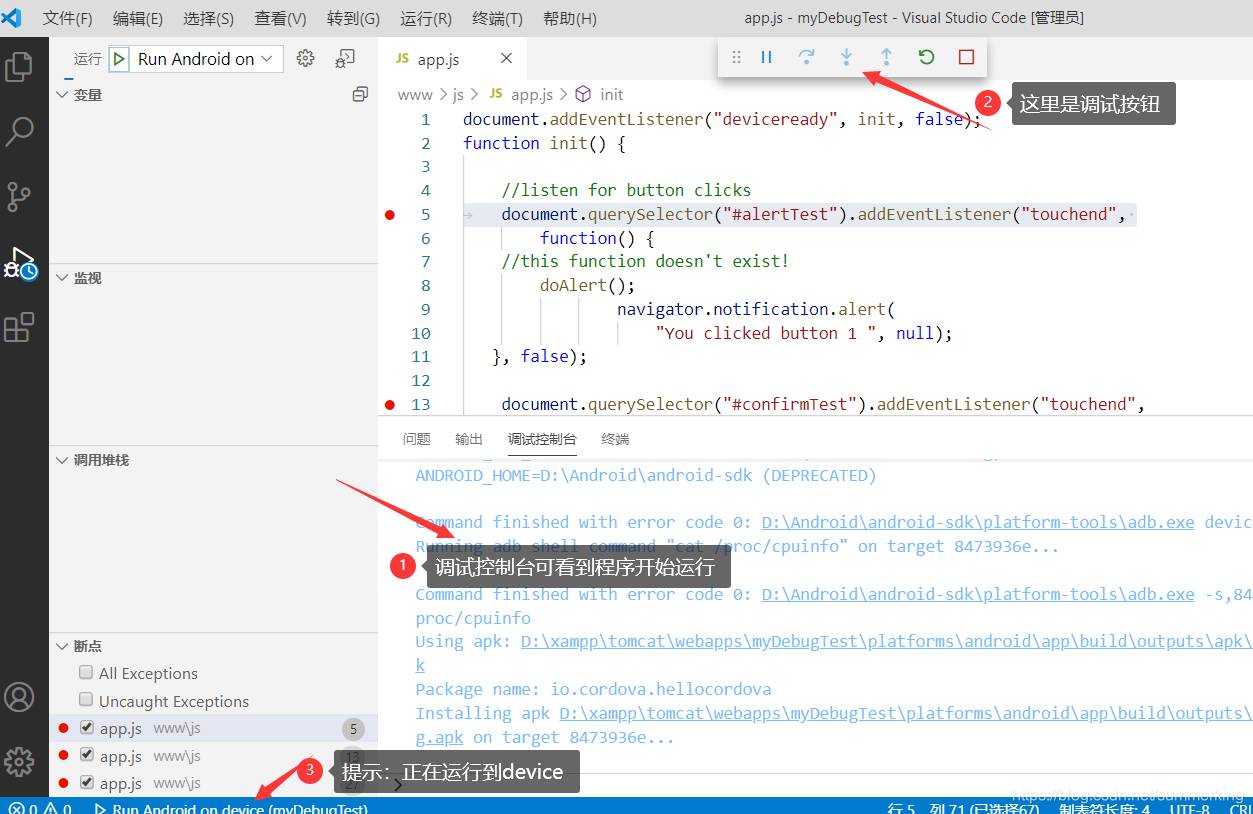
点击“启动调试”,在下方“调试控制台”可看到启动过程。等待运行完成后,可看到设备或模拟器上出现了该程序的运行界面。
然后,可结合“调试控制台“、调试单步控制按钮等进行调试:如图:

(3)查看变量和修改代码实时跟踪
发现错误后,可以直接修改代码,然后用"重启"功能重启该程序后,继续跟踪其他错误!

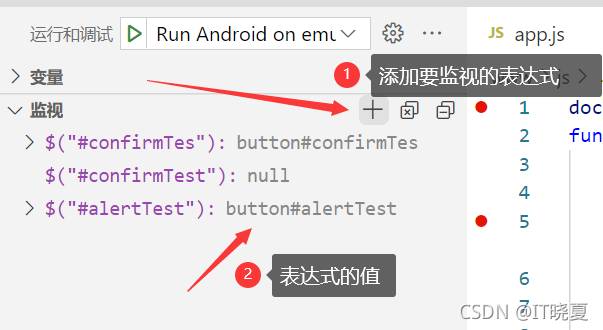
要查看某个变量的值,按下图设置:

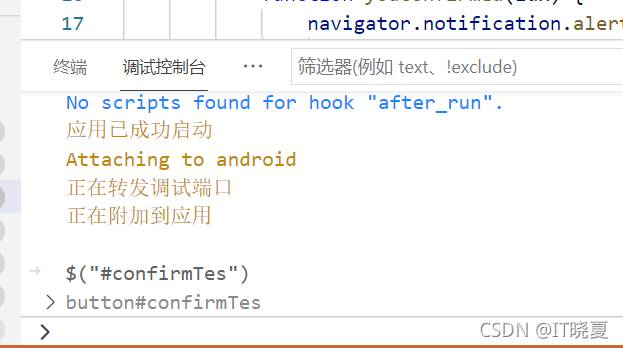
也可以直接在“调试控制器”中直接打印输出变量的值,例如:

可以借助console.log(“…”);将内容输出到console,辅助调试事件是否正确触发,变量监测等。
作为另一个选择,推荐将cordova程序运行到browser的调试方法,可以借助浏览器本身强大的调试功能,完成错误定位。步骤是:
(1)将程序运行到browser platform
用以下命令,对工程项目添加browser运行平台,并运行到该平台:
cordova platform add browser
cordova run browser
(2)在浏览器用功能键F12,打开开发者工具调试
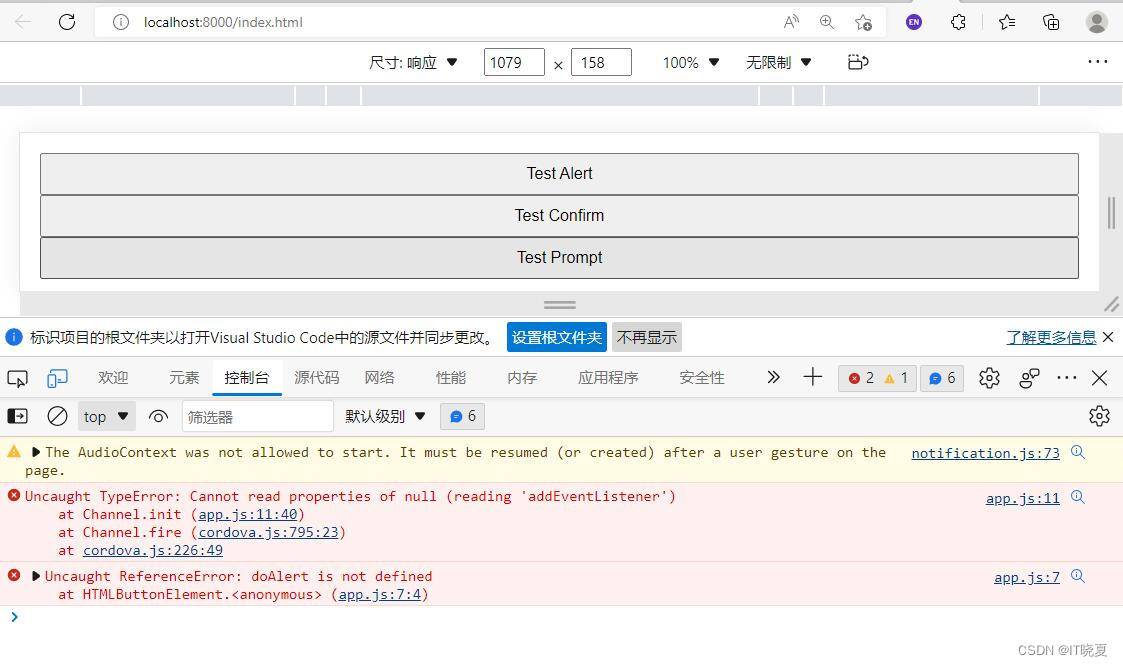
主要借助控制台、源代码、元素等完成,如图:

调试完成后,在命令窗用Ctrl+C终止程序运行。
直接用chrome的调试功能调试,方法如下:
(1)开启手机上的USB调试功能
(2) 打开Chrome浏览器,地址栏输入:Chrome://inspect,回车
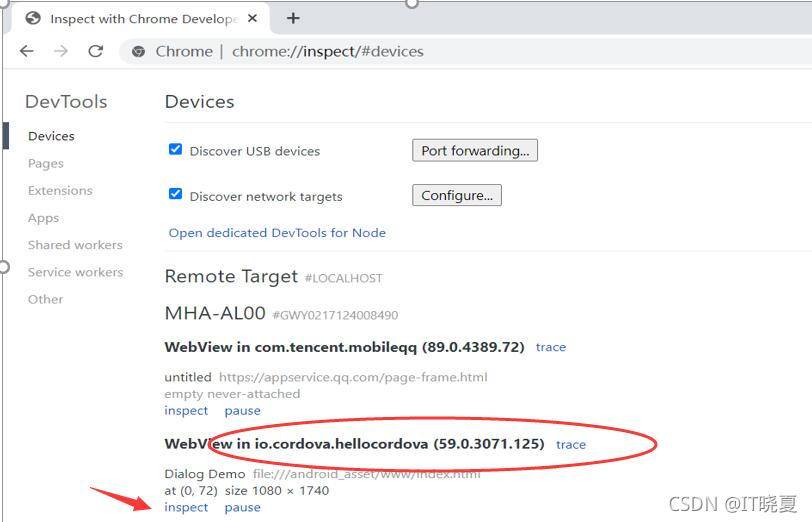
Chrome会自动检测手机上打开的App,并列出可调试的WebView页面,如图:

点击“inspect",在网络对https://chrome-devtools-frontend.appspot.com网址可访问时,即可进入调试。
若网络不能访问,会弹出”404错误“或者显示为空白。只能采用离线调试或VPN(百度上可自己尝试解决方法)。
鉴于vscode以及浏览器调试功能日益强大,该方法不再推荐使用!
- (1)安装
在命令行方式:运行命令:
npm –g install weinre
- (2)启动和停止
启动命令:
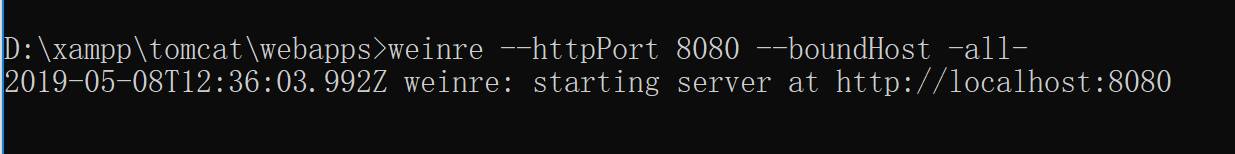
weinre --httpPort 8080 --boundHost -all-

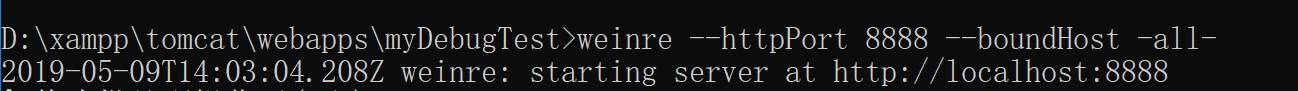
如果8080端口被占用,需要指定另一个端口:

停止服务用:Ctrl+C终止即可。
-(3) 提取调试地址
打开谷歌浏览器(webkit内核支持的浏览器都可),
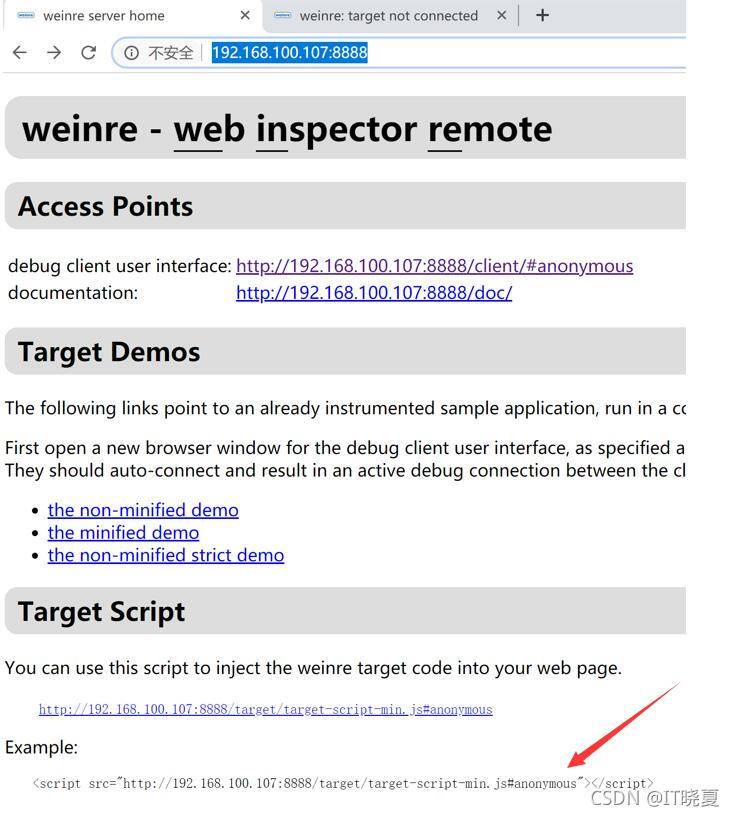
输入:http://192.168.100.107:8888/
(该IP地址为启动运行weinre的机器IPv4地址)
界面如下:

将箭头所指部分拷贝下来,用于在index.html中绑定手机
- (4)绑定手机
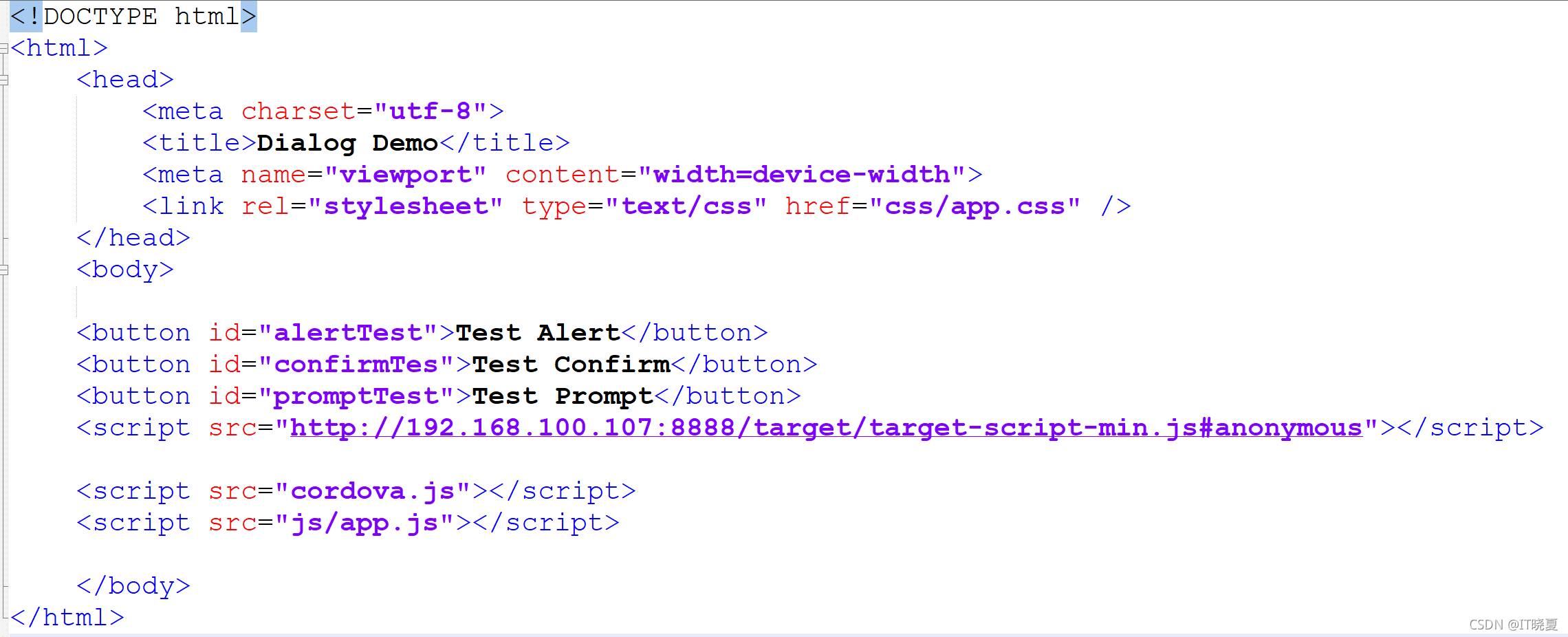
在cordova工程的index.html中在 语句之前,加入刚才拷贝的代码:

- (5)正式启动cordova工程的weinre调试
此时,按以下步骤进入调试:
版权说明:如非注明,本站文章均为 扬州驻场服务-网络设备调试-监控维修-南京泽同信息科技有限公司 原创,转载请注明出处和附带本文链接。
请在这里放置你的在线分享代码